前回Wordpressを静的コンテンツに変換してS3でホスティングしましたが
独自ドメイン運用しているサイトにhttpsでアクセスしたい!と思って調べたところ
CloudFrontを使用すればできることが判明。
というわけで導入日記でござんす。
S3のウェブサイトをCloudFrontに登録
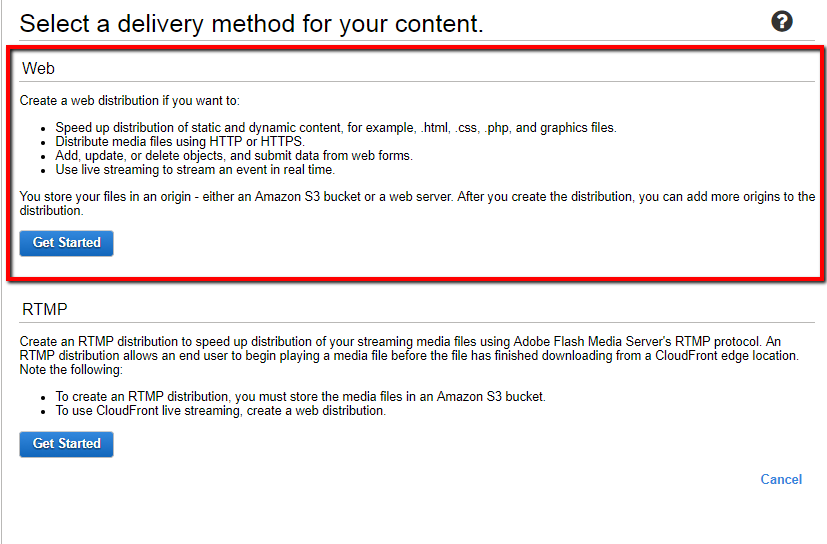
- CloudFrontのメニューから「Create Distribution」のボタンをクリック
- 配信方法で「Web」を選択

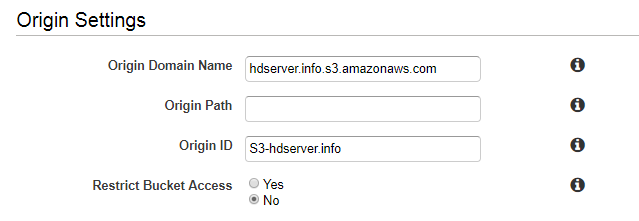
- 「Origin Settings」でSSL化したいS3バケットを選択「Origin Domain Name」でSSL化したいS3バケットを選択すると、「Origin ID」が自動で設定されます(
www.example.comの部分は実際に使用するドメイン名)

- 「Restrict Bucket Access」を選択するとS3のアクセスが制限されちゃうので、Noを選択。
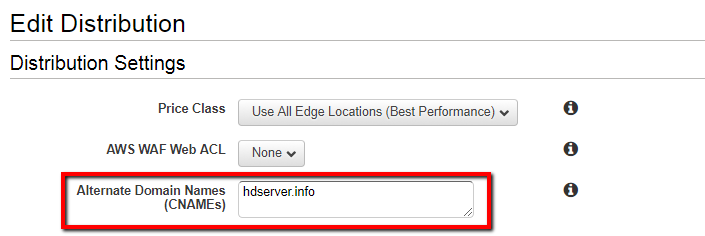
- 「Distribution Setting」で「Alternate Domain Name」に使用するドメイン名を設定する。ここでは「hdserver.info」を使用します。

SSL証明書(SSL Certificate)の設定で独自SSLを使用するには事前にIAMに証明書をアップロードしておく必要があるので、
とりあえずCloudFrontで用意されているデフォルトのSSL証明書を使う設定で先に進む
- 設定内容を保存するとデプロイが始まり、「Status」の欄がDeployedになると使用できるようになります。

↓

- デプロイが完了したらディストリビューションの詳細画面に表示されているDomain Nameにhttpsでアクセスでき(
https://xxxxx.cloudfront.net/等)、S3のウェブサイトを閲覧できるようになります。
Route 53の設定をS3からCloudFrontに変更
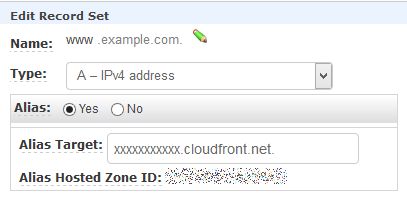
- Route 53のHosted Zonesから、CloudFrontに登録したS3を指しているAレコードhdserver.infoの編集画面を開く
2.「Alias Target」をS3のエンドポイントから、CloudFrontのディストリビューションに変更し保存する
3. しばらくするとブラウザでhttps://hdserver.infoにアクセスできるようになり、S3のウェブコンテンツが表示されます。
CloudFrontに独自SSL証明書を設定
ただし、CloudFrontのSSL証明書を使用しているので
URLと証明書でドメイン名が一致せず証明書エラーが出てしまいます。
なのでAWS Certificate Manager (ACM) から提供されたサーバ証明書を利用します。
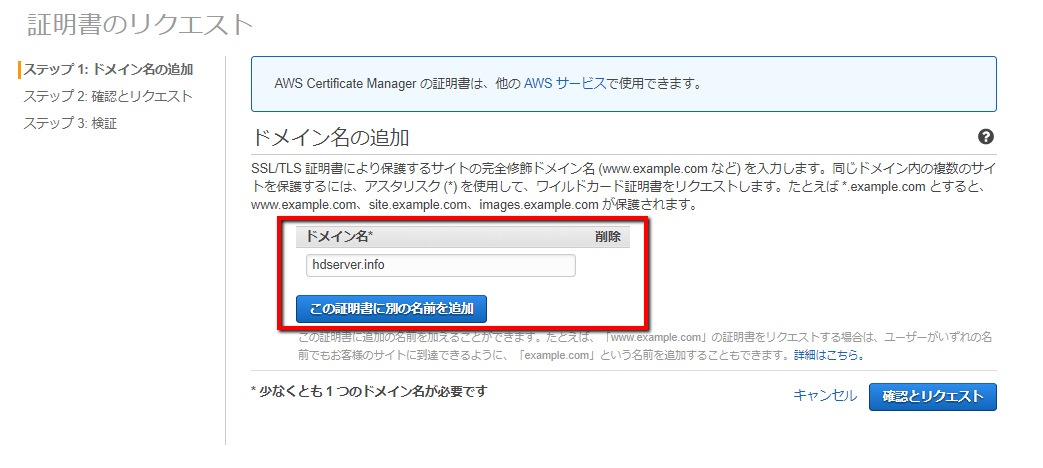
- Certificate Manager -> 証明書のリクエスト を選択し
ドメイン名に独自ドメインを入力する。 - 確認とリクエストの画面になるので「確定とリクエスト」を選択する

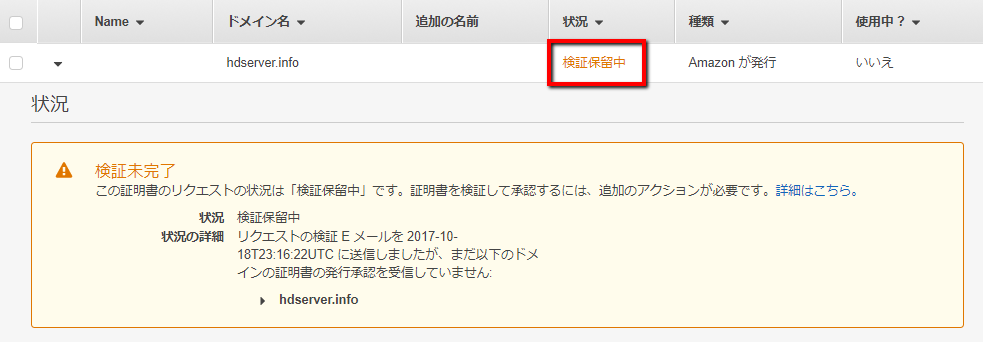
3. ここまで進むと、リクエスト証明書のステータスが「検証保留中」になってます。

登録したドメインの所有者確認の為、そのドメインに対してメールが送信されます。
通常はそのドメインで受信ができるメールサーバが必要になりますが
一々構築するのは面倒なのでSESでメールの受信が行える環境をセットアップしておきます。
4. 受信したメールに記載してある認証用のURLをクリックすると認証が成功し
ステータスが「発行済み」に変わっていれば利用可能です。

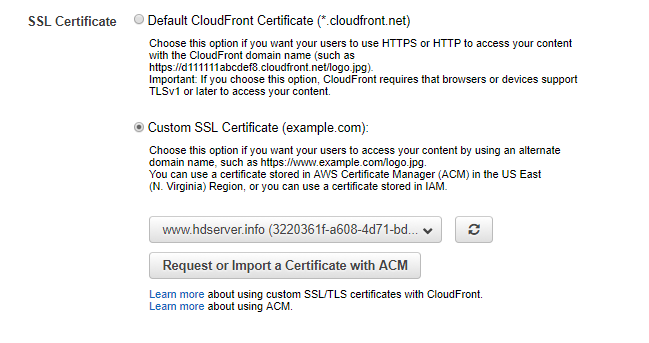
5. CloudFrontからDistributionの編集を選択し「SSL Certificate」を
「Default CloudFront Certificate (*.cloudfront.net)」からCustom SSL Certificate (example.com)」に変更。
発行された証明書が選択可能になっているので選択してsave.

再度CloudFrontのStatusがDeployedになれば、サイトのHTTPS化は成功になります。
参考
https://qiita.com/foxtrackjp/items/435bd6a77a04c23e03f3
https://dev.classmethod.jp/cloud/aws/acm-verifydomain-ses/






![[WIP]Seleniumを使って遷移監視ができるか検証してみた](/content/images/size/w100/2023/11/----------1-.png)
![[WIP]Windows Server 2016を使ってHyper-Vレプリケーション設定](/content/images/size/w100/2023/11/----------2-.png)